缘起
参加完夏令营,忽然有了时间,决定先在github.io上建个静态博客。 这里做个步骤记录,有如下几步:
- 在github上建一个yourname.github.io的repository,一个账号对应一个博客,github.io自动把repository的内容映射到网站上。
- 选择一个合适的静态站点生成器,把用markdown写的文章渲染成网站。主要有两种,Jekyll和Hexo,我选了Hexo,下文会对比。
- 选一个喜欢的主题,配置一下。
- 写文章、渲染、部署。
在github上建立对应的repository
比较简单,不多说了,注意一个github账号对应一个github.io博客,repository的名字是yourname.github.io,yourname是账户名,不分大小写。
静态站点生成器的选择
流行的两种是Jekyll和Hexo。 Jekyll是github的合作者写的,github.io已经集成了,可在线渲染,Hexo需要本地先渲染好。 Jekyll用的是Ruby语言,Hexo是node.js,后者的渲染性能更好,也更加流行吧。另外Hexo发展的时间长,社区资源更丰富一些。 我选了Hexo,也想趁机接触一下node.js。
Hexo的配置
安装
首先要装好node.js环境。
然后用node.js的包管理器npm安装Hexo:
1
npm install -g hexo-cli
基本操作
Hexo上手容易,中文文档也很友好。
基本命令如下。
建站:
1
2
3hexo init <folder>
cd <folder>
npm install
生成
1
hexo g
部署
1
hexo d
部署的配置
要用hexo d命令部署到github.io上,需要修改站点的配置文件,即根目录的_config.yml。
deploy那一节,这样写:
1
2
3
4deploy:
type: git
repo: https://{uesrname}:{password}@github.com/{uesrname}/{uesrname}.github.io.git
branch: master
这里有坑,和一些流行的旧教程不一样的是,repo的地址不能直接用github给的地址,否则会报错。(当然,这篇文章也总会过时的。)
选择主题
Hexo的主题丰富,很多流行的主题是华人写的。 最出名的是next,但我觉得太普通了,见过的Hexo站点八成用的是这个吧。。。于是以美观简洁、持续维护的标准找了一圈,还是选了next。。。 next的功能丰富,还在探索中,会更新上来。
写文章
之前写markdown用的都是MarkdownPad2,在几个流行编辑器里算好用的。
写博客的话,还是想找一个更方便的,最好是能粘贴图片的。
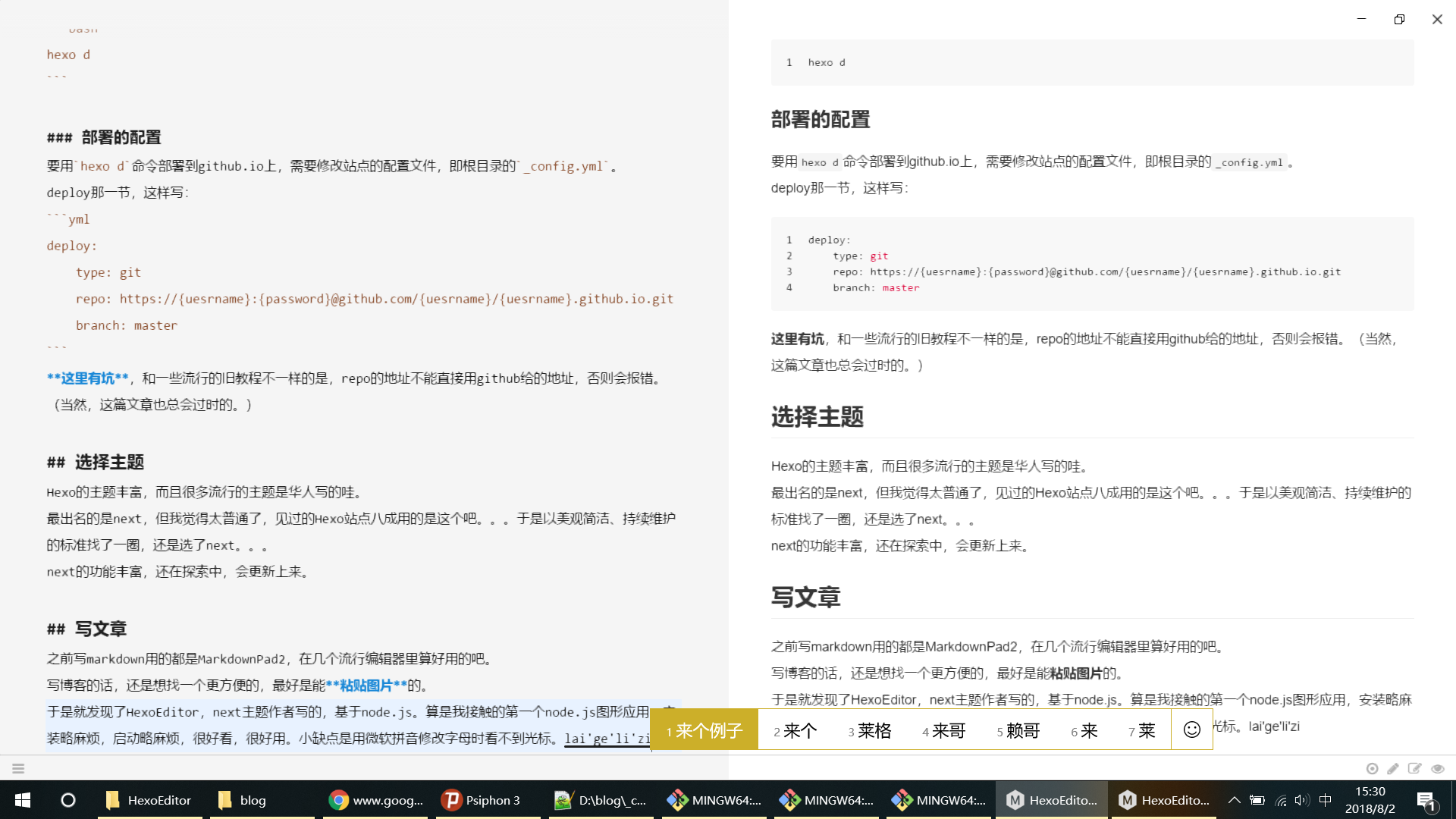
于是就发现了HexoEditor,next主题作者写的,基于node.js。算是我接触的第一个node.js图形应用,安装略麻烦,启动略麻烦,很好看,很好用。小缺点是用微软拼音修改字母时看不到光标。来个例子:
 其实光标已经在字母间了,但是看不到。
其实光标已经在字母间了,但是看不到。
感想
又找到可以折腾的事了。。其实早就想弄个博客,一直没(bi)时(jiao)间(lan)。 Hexo确实很方便好用。 挺久没写markdown,是一种有点累、有点舒服的感觉。 希望能坚持写吧。